The Image State object is used to show a state or a trend. Usually, you will want to use two or more images to represent the different phases of a state or a trend. For example:
![]() for sales up,
for sales up, ![]() for sales down.
for sales down.
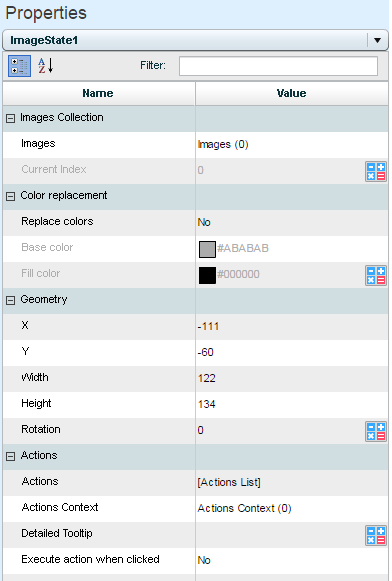
You choose the images via the Image property in the Properties Pane.
From the dropdown list at the top of the Properties Pane, select the image state object whose properties you want to define.

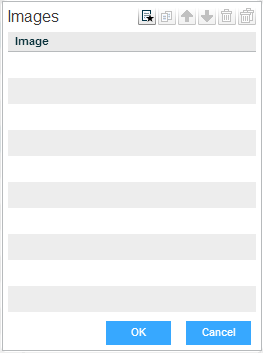
Images
In the Image property, click on the value column and then click the down arrow.

In the Images dialog box, click on a blank row, click ![]() and select an image.
and select an image.
You can use the Data Link ![]() option to set an image.
option to set an image.
Current Index
Index is the identifier of the state image. For example, when there are 3 images, the indexes will be 0, 1, and 2.
You can use the Current Index property in a Data Link ![]() definition in order to refer to the different states (images). For example, if “Sales > 100,000 return Index 0” and “if Sales < 100,000 return Index 1”.
definition in order to refer to the different states (images). For example, if “Sales > 100,000 return Index 0” and “if Sales < 100,000 return Index 1”.
Replace Colors
Set to Yes if you want the original color to be replaced by another.
From-To Color
In From, choose the color to replace. In To, choose the new color or define a Data Link ![]() .
.
X, Y
The position of the object.
Width, Height
The width and height of the object.
Rotation
If the image should be rotated, specify the value of rotation in degrees.
The image state object has the same properties under the Actions category as the Text object.